先日、2012/03/30でfacebookページも強制的にタイムライン化されるという発表もあり、タイムラインのカバー画像をどうしようか迷ってる方も多いかと。
facebookページもそうですが、プロフィールページのタイムライン化もいつ強制執行されるか分からないので、早めにやっておきたいです。
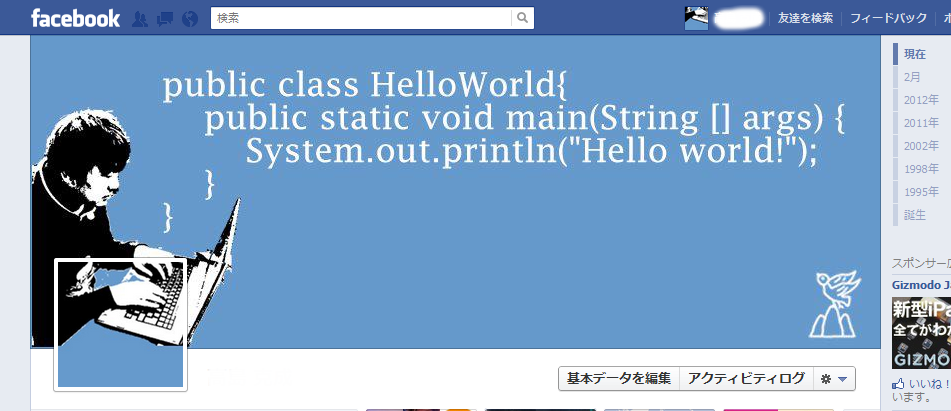
そこで、カバー画像とプロフィール画像をうまく組み合わせている人が多いのですが、例にもれずワタシも。

ポイントは
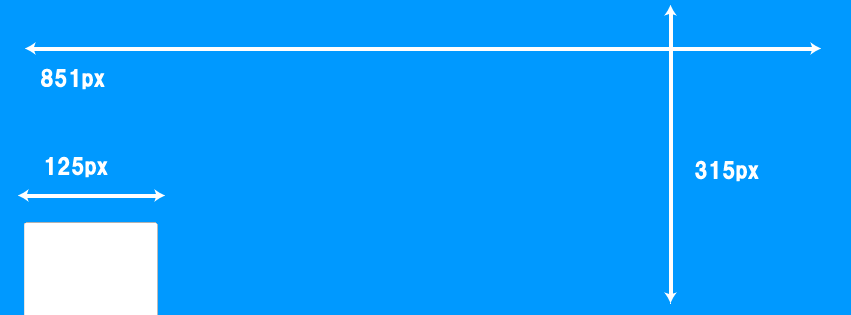
・カバー画像は851px×315px
一部サイトで横を850pxとしているところもありますが、851pxの方がキレイに収まります
・プロフィール部は125px×125px
作り方は、まずカバーとプロフィールが組み合わさった画像を作ります。
最終的には高さを315pxで切り出しますが、プロフィールがはみ出す部分を考慮して作っておきます。
検索すればテンプレートも出てくるので、それを使ってもいいかもしれません(他力本願)
最終的なイメージを作ったら、851px×315pxで切り出して、カバー画像を作成します。
そしてプロフィールの部分125px×125pxを切り出します。
で、切り出したまま保存すると、当然プロフィール画像が125px×125pxになるのですが、実はプロフィール画像は180px×180px以上ないとアップロードできません。
ですので、125px×125pxをそのまま180px×180pxに等倍率でサイズ変更し、保存します。
タイムラインのカバー表示と組み合わされる場合は、逆に125px×125pxに縮小されるので、180px×180pxで画像が粗くなっても気にしなくていいです。
(ここって最初結構戸惑うんですが、意外とネットに情報がなかったりするんですけど)
そして、プロフィール画像をアップロードして、タイムライン化する際にカバー画像をアップロードします。
その際、画像の位置を調整できるので、微調整して完成です。
最初は四苦八苦しますが、出来たときは感動ですね。
ってか、プロフィール画像の位置を上にしてくれたら、頭が上に来て人物とか配置しやすいのになーと思ったり。